How To Add Image Slide Into Shopify Blog
Integrating Cloudinary Into Shopify: The Technical Details

Following Naveen's post on integrating Cloudinary into your Shopify store, here are all the technical details you need to:
- Upload images automatically from Cloudinary to Shopify
- Deliver Shopify product images from Cloudinary
- Integrate Cloudinary's Product Gallery into Shopify.
Note that the above tasks are just the starting points for making Cloudinary DAM work with Shopify through APIs and showcasing the benefits, not an official procedure for integrating Cloudinary with Shopify. Feel free to expand on these tasks to create your own solutions.
Uploading Images from Cloudinary to Shopify
Here's the dilemma: you want to maintain a single source of truth for all your images and you've chosen Cloudinary because of the great DAM features that it offers, but you also need the images to be uploaded to Shopify. So, do you store them on Cloudinary, or Shopify? The answer is both. Keep your single source of truth as Cloudinary, but use the Cloudinary-Shopify Zap to upload them to Shopify automatically, triggered simply by adding a tag in Cloudinary.
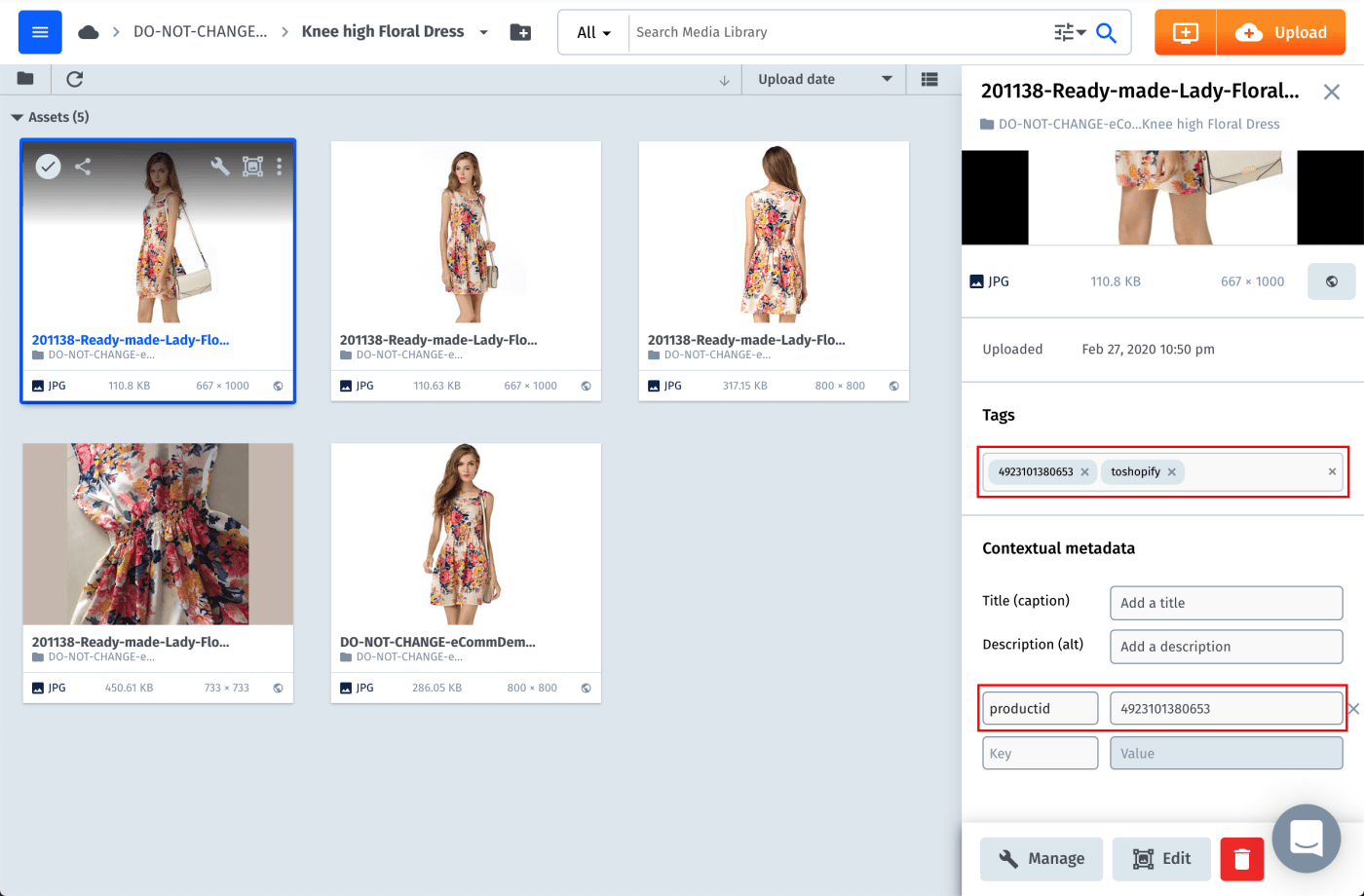
In order for Shopify to know to which product an image belongs, add the product ID as a tag and contextual metadata to the image in Cloudinary. So, for a product ID of 4923101380653, add:
- Contextual metadata: Key:
productidand Value:4923101380653 - Tag:
4923101380653

When you add the toshopify tag, it triggers the Zap to upload the image to the specified product page in Shopify:

You can find information on downloading the Zap, and a video tutorial showing how to configure it, in Cloudinary's documentation.
Currently, the Zap only works for images, but Shopify has recently introduced its GraphQL API which could be used to allow videos to be uploaded in a similar way in the future.

Imported Metadata
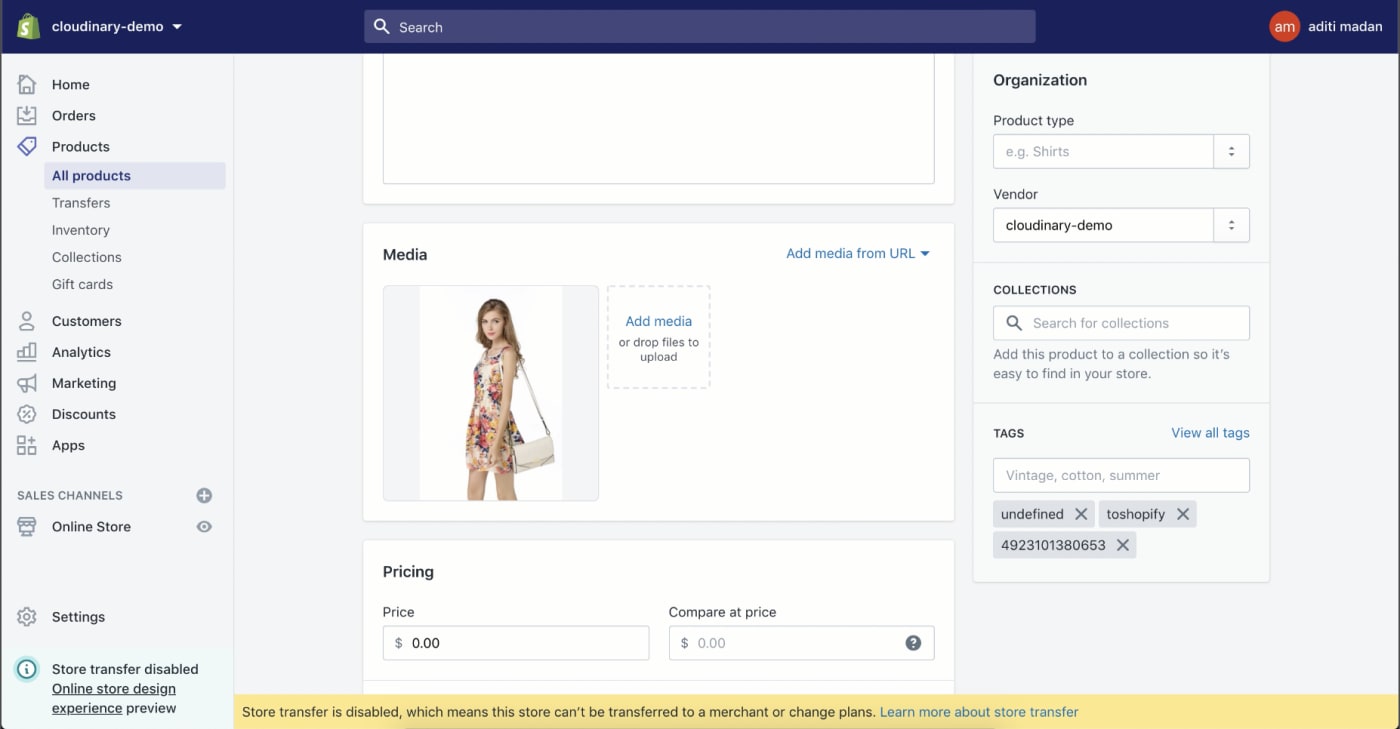
When a Cloudinary image is uploaded to Shopify, it includes all metadata and tags:
- Alt text for the image in Shopify is taken from the Description contextual metadata entry in Cloudinary.
- Any tags that are applied in Cloudinary are transferred across to Shopify, aggregated to the product.
- The value of the
positionkey, set in the contextual metadata in Cloudinary, is used to specify the position of the image in Shopify's product gallery. For example, settingpositionto3places the image third in the gallery. If you want the image to be the main image that's shown in the catalog, setpositionto1. Note that when Cloudinary's product gallery is used instead of Shopify's, the assets are ordered alphanumerically by public ID.
Delivering Images from Cloudinary
Using the Cloudinary-Shopify Zap gives you an easy way to upload your Cloudinary images to Shopify, but to make use of Cloudinary's on-the-fly delivery features such as optimizations and transformations you also need to make changes to Shopify's underlying JSON and liquid files.
The code relies on the images being present in Shopify as well as Cloudinary, so be sure to set up the Cloudinary-Shopify Zap in addition to these changes.
-
Download the zip file containing all the code changes that we've made to Shopify's default theme. These files allow you to copy and paste the Cloudinary specific changes into your own themes.
-
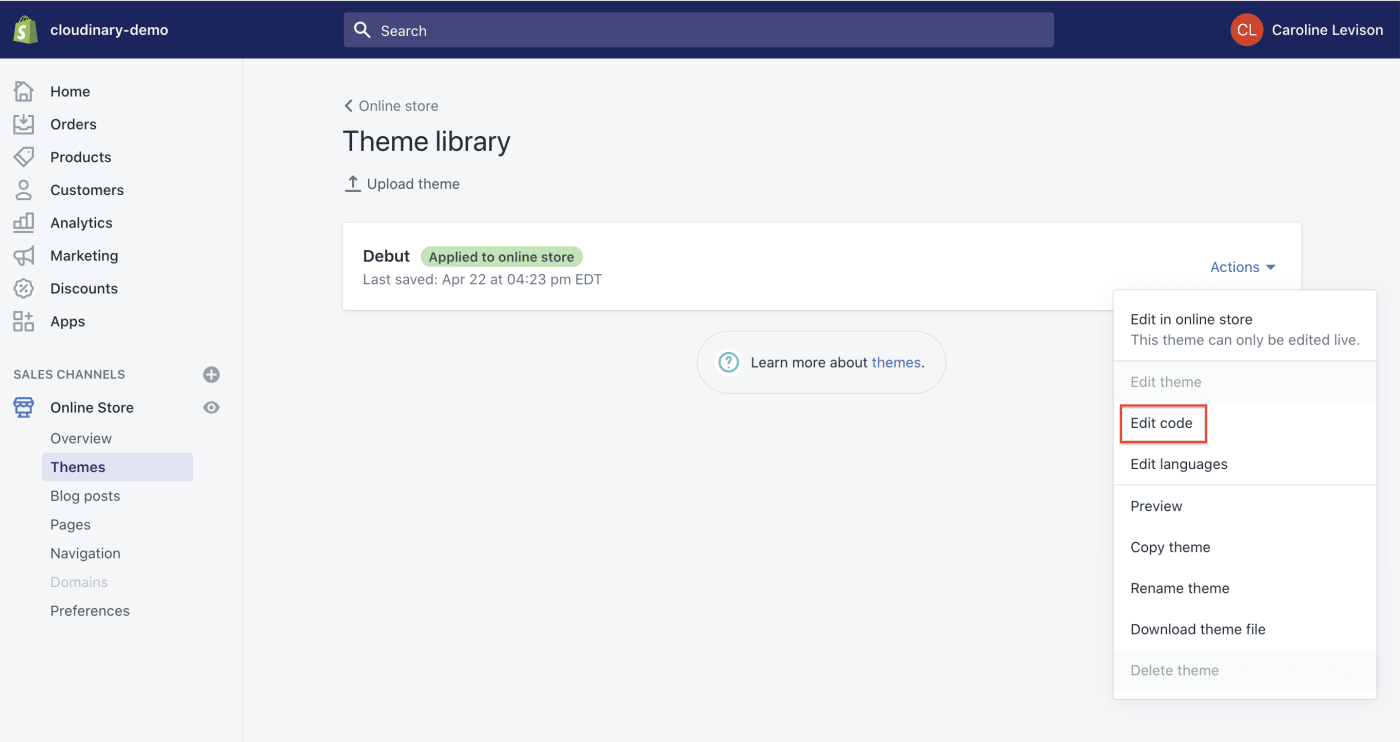
Log into your Shopify admin console and navigate to Online Store > Themes, then click Actions > Edit code for the theme you want to change.

-
Select settings_schema.json under the Config folder. From settings_schema.json in the zip file, copy and paste the block with
"name": "Cloudinary".
-
Under Snippets click Add a new snippet, and create a new snippet called cloudinary.liquid. Copy and paste the whole contents of cloudinary.liquid in the zip file.

-
Select theme.liquid under the Layout folder. From theme.liquid in the zip file, copy and paste the code to add the Cloudinary JavaScript files.

-
Select product-card-grid.liquid under the Snippets folder. From product-card-grid.liquid in the zip file, copy and paste the whole block starting from the comment,
This whole block is to get cloudinary urls.
-
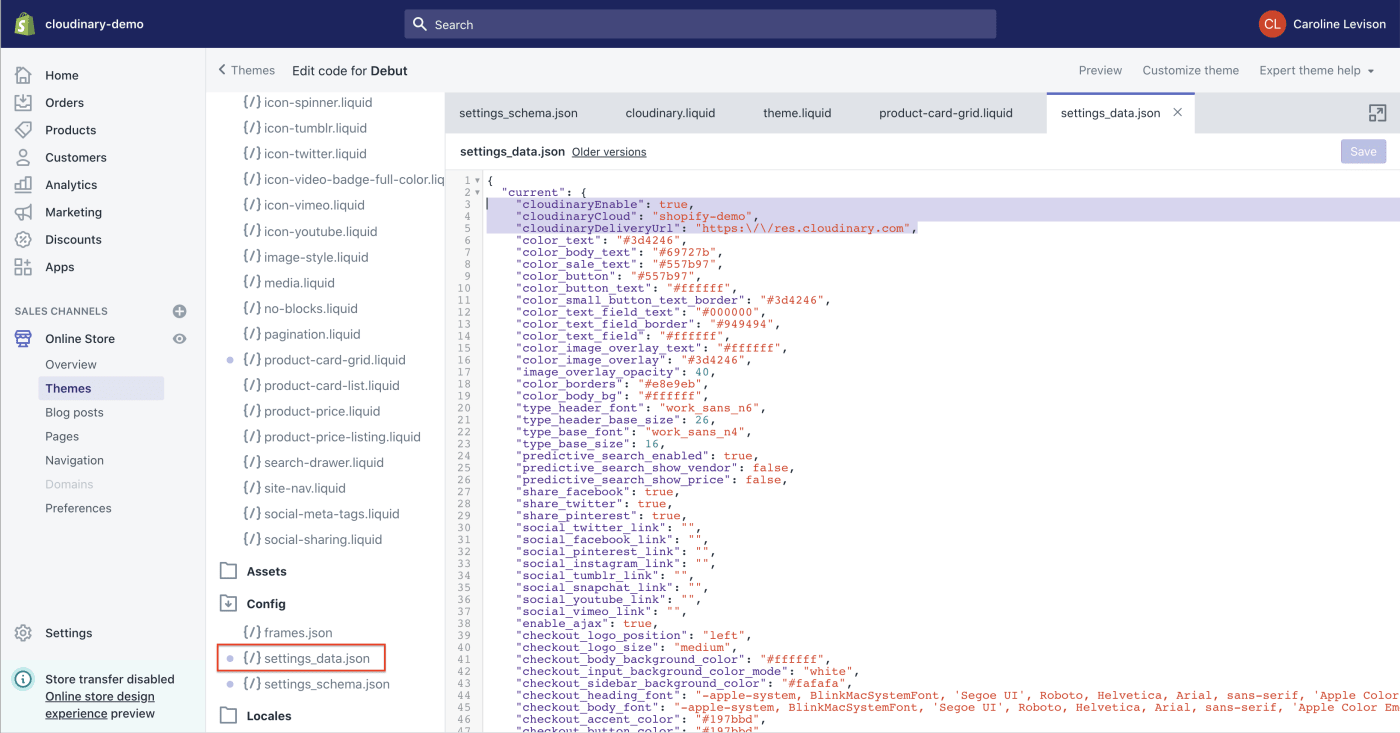
Select settings_data.json under the Config folder. From settings_data.json in the zip file, copy and paste the Cloudinary settings at the top of the file, and replace
shopify-demowith the name of your cloud.
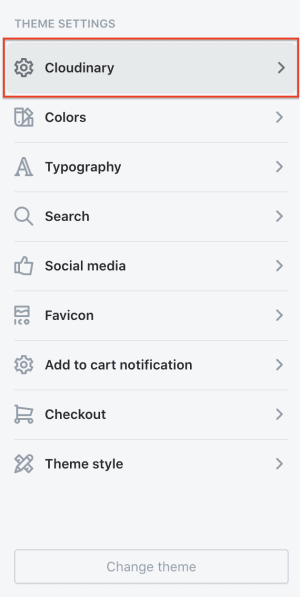
Having made all the code changes, navigate to Online Store > Themes then click Actions > Edit in online store for the theme you just changed. You'll see Cloudinary in Theme Settings.

In the Cloudinary settings you can configure whether or not to enable delivery of assets from Cloudinary, point to a different cloud and change your delivery URL.

With Cloudinary enabled, you can inspect the images on your published Shopify site, and see that they are now being delivered from Cloudinary.

Notice how the URL includes the transformations from cloudinary.liquid:
Copy to clipboard
{%assign cld_optimization_options = "f_auto,q_auto" %} {%assign cld_responsive_options = "w_auto,c_scale" %} - f_auto and q_auto deliver your media at the optimal format and quality for the end-user, making your pages load super fast.
- The options, w_auto,c_scale, enable responsive resizing of your assets, so your pages will look great no matter what device your customer is using.
You can even add other transformations to customize all the media on your site.
Using Cloudinary's Product Gallery
The same code bundle also includes an integration with Cloudinary's Product Gallery. This replaces the Shopify product gallery on each product page. For each product, all the images and videos from the configured Cloudinary account that are tagged with the product ID, are automatically added to the product gallery. There's no need to upload these assets to Shopify.
Here are the additional steps you need:
-
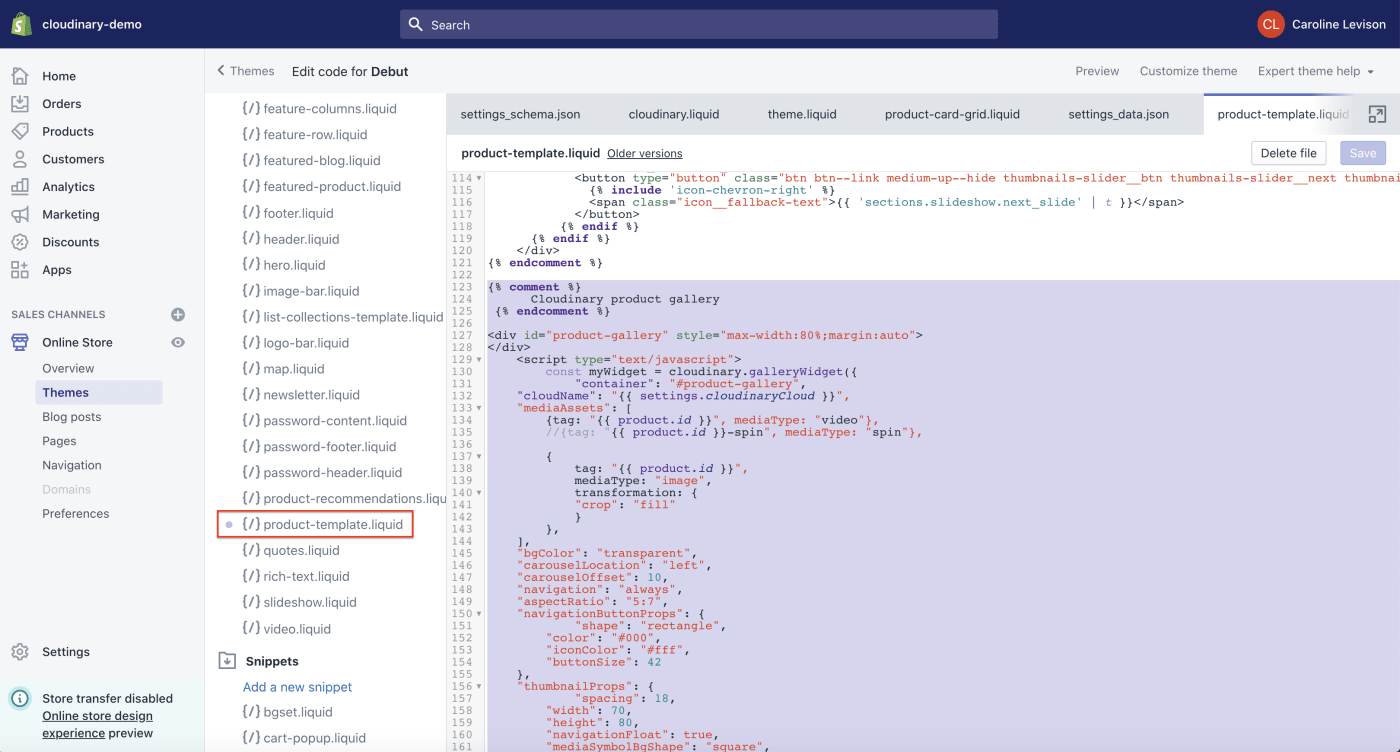
Back in the code editor, select product-template.liquid under the Sections folder. From product-template.liquid in the zip file, copy and paste the code from the
Cloudinary product gallerycomment toCloudinary changes end.
-
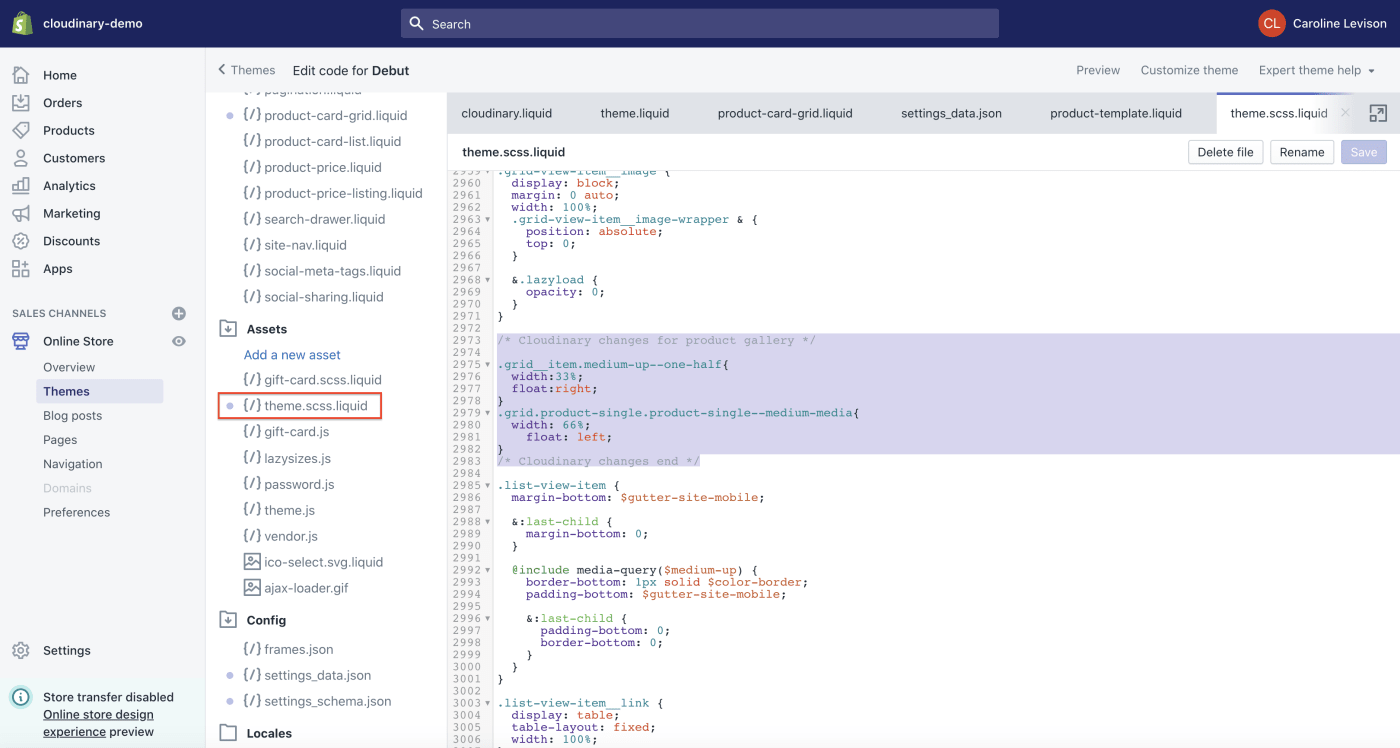
Select theme.scss.liquid under the Assets folder. From theme.scss.liquid in the zip file, copy and paste the CSS within the comments starting
/* Cloudinary changes.
Now, go ahead and tag some images and videos in Cloudinary with one of your product IDs, and see them magically appear in the product's gallery. It'll look something like this:

There are many ways in which the product gallery can be configured, so it's worth taking a look at the Product Gallery Demo to try out some of the customization options.
Summing Up
Now you've seen how easy it is to upload your images from Cloudinary to Shopify, deliver optimized and responsive media, and integrate Cloudinary's product gallery, we hope you'll give it a go and reward your customers with a superior shopping experience. Let us know how you get on!
Use Cloudinary to transform, optimize
and manage your images and videos sign up for free
Recent Blog Posts

Nowadays, no way can we build modern apps for the web without considering visuals, which are one of the most efficient ways of communicating online. However, improvements in image quality over the years have exacted a price in larger files, slowing down page loads, especially in low-bandwidth regions or on mobile devices. To resolve that conundrum, turn to Cloudinary, a platform that offers the infrastructure for managing images in web apps. Additionally, Cloudinary's reliable APIs serve visuals through multiple, fast content delivery networks (CDNs).
Read more

AVIF is a 2019 spinoff from the AV1 video format developed by the Alliance for Open Media (AOM), whose members include Amazon, Apple, ARM, Facebook, Google, Huawei, Mozilla, Microsoft, Netflix, and Intel. As an open-source and royalty-free video codec, AVIF delivers much higher compression rates than the older image codecs like JPEG and WebP, and is on par with the brand-new JPEG-XL format, which does not work on any browser yet.
Read more

To effectively engage with today's digital audience, websites must be extremely visual. Even though high-quality images and videos play a key role in attracting and retaining visitors, those media assets also add to the page weight, load time, and bandwidth. Unoptimized content can result in performance issues, causing visitors to bounce off.
Read more

So, your boss comes to you in a panic: he's just heard about Google's Core Web Vitals initiative and needs you to optimize the company website right now! "No problem," you say, hiding your fear that it's not something that can be done overnight. Just taking the first metric, Largest Contentful Paint (LCP), how can you possibly identify all the large elements - most likely images or video posters - of the many hundreds of pages that make up your site? There are already thousands of high-resolution (read massive) media files stored away, which marketing could use any time. How are you going to make sure they're all compressed to a size small enough to be delivered within the threshold? Not to mention all the new images and videos that will be created over time...
Read more

User-generated content (UGC) took off with, first of all, the advent of the internet and, subsequently, social networks. Everyday consumers were given keys to the kingdom, so to speak, so that they, too, could compose and post content, simultaneously engaging with others online. Twitter, Facebook, Instagram, Snapchat, TikTok—the networks through which we can create and publish content have grown exponentially, and brands are becoming aware of the benefits of tapping into the gold mines offered by those networks.
Read more

Cloudinary reaps a myriad of open web traffic, from ad networks to e-commerce sites. Our Data Science team is dedicated to analyzing the data for use internally and externally.
A glance at any General Data Protection Regulation (GDPR) article would reveal that—unlike Android device IDs (AID), through which users can reset their web address—keeping user identifiers, such as Internal Protocol (IP) and Media Access Control (MAC) addresses, as well as International Mobile Equipment Identity (IMEI), violates privacy. As a solution, you can discard all privacy identifications or make them visible to users for reset.
Read more
How To Add Image Slide Into Shopify Blog
Source: https://cloudinary.com/blog/integrating_cloudinary_into_shopify_the_technical_details
Posted by: lottwasso1969.blogspot.com

0 Response to "How To Add Image Slide Into Shopify Blog"
Post a Comment